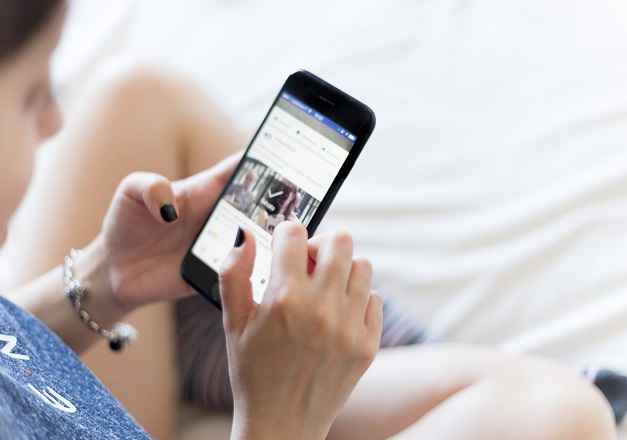
Over the past couple of years, people have spent more time looking at screens than ever before. And when you think about it, it’s not hard to figure out why. Many of us had to rely on the internet to work, learn, and socialize. The situation made one more thing clear — we love using our smartphones. We use them more than our desktops or laptops, and we use them to search the web. However, some business owners still fail to realize why having a mobile-friendly website matters. We’re here to explain it.
In essence, if your site isn’t mobile-friendly, you’re missing out on opportunities. You’re getting less traffic, you’re lower on the SERP than you should be, and if you keep it up, you might even hurt your brand in the long run.
We don’t want that to happen, and we want to help you out. So, let’s first look at what a mobile-friendly website is, and then we’ll talk about why your site should be one as well.
What is a Mobile-Friendly Website?
For your website to be mobile-friendly, it’ll have to do a lot more than have a short enough URL so you can type it into a smartphone’s browser. Even if your website pops up on Google when you search for it on your phone, it doesn’t mean it’s up to standards.
It needs to perform well when you load it on a mobile device. The user experience shouldn’t be any worse than when you use your desktop or laptop to look at it. Now, there are a few ways you can achieve mobile-friendliness.

Your site visitors should have a pleasant experience, no matter if they’re using a phone or a laptop.
Choosing a web design agency that offers responsive design is the best way to go. If you opt for a standard mobile-friendly site, its performance and usability might suffer on smaller screens. On the other hand, a responsive design means that the website will calibrate to any size of the screen it’s loaded on. It’s a more modern solution, but it delivers the same value to the user.
No matter which path you choose to follow, your goal should be to make the site easy to navigate and use on any device. Test it whenever you get a chance while it’s in a building phase, and fix any problems you notice along the way.
Now, let’s get further into why you want your site to be mobile-friendly.
You’ll Lower Your Bounce Rate
As soon as you make your site mobile-friendly, you’ll notice that your bounce rate is reducing. In other words, fewer people will land on your site and leave it just a few seconds after it loads. Of course, many reasons can impact your bounce rate and make it high, but an unresponsive site design is the number one culprit.
If this all sounds a bit bloated to you, you should know that more than half of all traffic on Google comes from mobile devices. So not only should you make your site easy to use on the phone, but you should also work on your marketing and adjust your strategy to focus more on mobile devices. Whether you want it or not, people will try to access your site from their phones, and you need to make it possible.
Put some time and effort into it, and it’ll pay off. You’ll gain a few places on the SERPs, and your site’s credibility will grow. Your visitors will have fewer reasons to leave, and they’ll consume your content. Even if not all of them like it, you won’t put them off with a bad design solution.

The main reason why having a mobile-friendly website matters is that fewer people will leave your site as soon as they land on it.
It’s Good for SEO
We can’t discuss why having a mobile-friendly website matters and not mention SEO. If you follow all the proper practices, you’ll get much more traffic on your site after this upgrade. And the reason why is simple.
Google keeps track of what devices its users use to search the web. So, they know how much we love our phones, and they decided it’s time to put them first, and they came up with mobile-first indexing. Now, when crawler bots crawl your website, they consider the mobile version as the primary one. Hence, if it’s not good, it means your entire site isn’t good.
If you want your site to stay afloat and not lose any of the relevance it has at the moment, you’ll have to think about mobile users in your SEO and digital marketing efforts. If Google prioritizes them, you should too.
How to Make Your Website Mobile-Friendly?
By now, it should be clear that you can’t go into 2022 without making your site mobile-friendly. It’s crucial for its success, so how do you do it? Well, Google has a tool for it, as well.
Go to your Google Search Console dashboard, and find the mobile-friendly test. The algorithm will go over your site and tell you how well it performs. Even if your site isn’t live yet, you can plug in the code and check it that way.
Be sure to download the Mobile Usability Report once the tests are done. You’ll see all the issues present on the site at the moment, and it will give you some advice on how you can improve it. If you’re in the process of making the website, remember to check out Google’s guide to making your site mobile-friendly. It’s full of resources and covers some of the common mistakes people make.

Google has some tools that will help you to make your site mobile-friendly.
What Can We Expect in the Future?
There’s no doubt in our minds that mobile-friendliness will only become more critical in the future. It’s one of the web design trends that are here to stay, and you have to accept it if you don’t want your site to disappear from the SERPs. We hope you understand why having a mobile-friendly website matters and why you should get on it as soon as possible. The age of mobile is here — this is the last call to join it.
Guest Post Service By www.guestarticlehouse.com